Settings Page
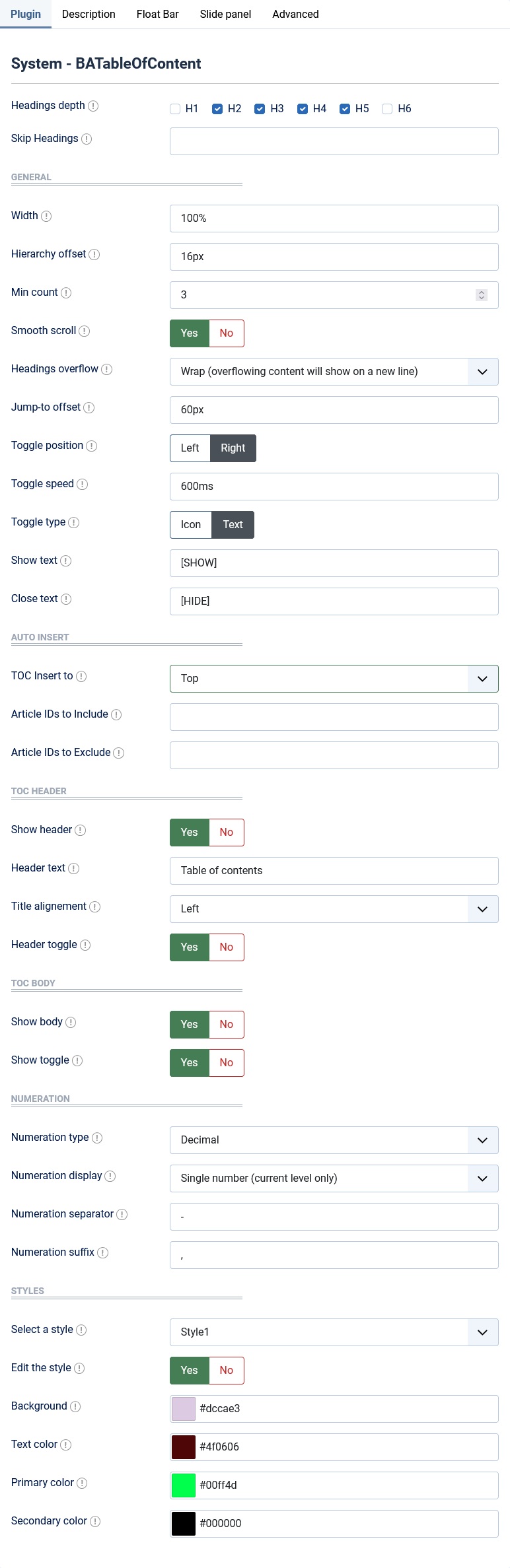
After successful installation of the extension, go to System > Plugins and Search for plugin name.

There are a few specific settings that you should use when using the plugin.
| Parameters | Options | Description |
|---|---|---|
| Headings depth | [List] | Select one or more items to specify what type of headings to pick up on for the table of contents. |
| Skip Headings | [Selector] | Ignores headings with the specified selectors. ex: .my-class, #my-id |
| Width | [String] | Auto will adapt to the content, 100% will result in a full width table of contents in each article. |
| Hierarchy offset | [String] | Empty space per level of title depth. Set to 0 to have all the titles vertically inline. |
| Min count | [Number] | Table of contents will not be displayed if the number of headings of the current article is below this number. |
| Smooth scroll | [YES || NO] | Enables smooth scrolling when clicking an element of the table of contents. |
| Headings overflow | [Wrap, Ellipsis, Hide] | How to handle headings that are longer than the table of content (especially for mobile devices). |
| Jump-to offset | [String] | Offset between the top of the viewport and the clicked heading. |
| Toggle position | [Left|Right] | Position of the toggle button within the header.Ex: Left, Right |
| Toggle speed | [Milliseconds] | Sets the length of time to show/hide the toggle content(milliseconds) |
| Toggle type | [ICON || TEXT] | Type of toggle to be displayed. |
| TOC Insert to | [String] | Select the position where the table of contents will be inserted in each article. |
| Article IDs to Include | [String] | Includes specific article by their ID. Leave blank to insert TOC for all articles. For multiple IDs, seperate by a coma. ex: 1,23,59 |
| Article IDs to Exclude | [String] | Ignores specific article by their ID. For multiple IDs, seperate by a coma. ex: 1,23,59 |
| Show header | [YES|NO] | Show the table of contents header (title and toggle button). |
| Header toggle | [YES|NO] | Enable or disable the toggle button. |
| Show body | [YES|NO] | Show the table of contents body. |
| Choose a skin | [String] | You can select a skin for your requests. |
| Edit the Skin | [YES || NO] | You are free to edit the skin. |
| Background | [Color] | Insert a color for background |
| Numeration type | [String] | Numeration will be displayed before the heading. |
| Numeration display | [Full|Single] | You can add your own CSS |