Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

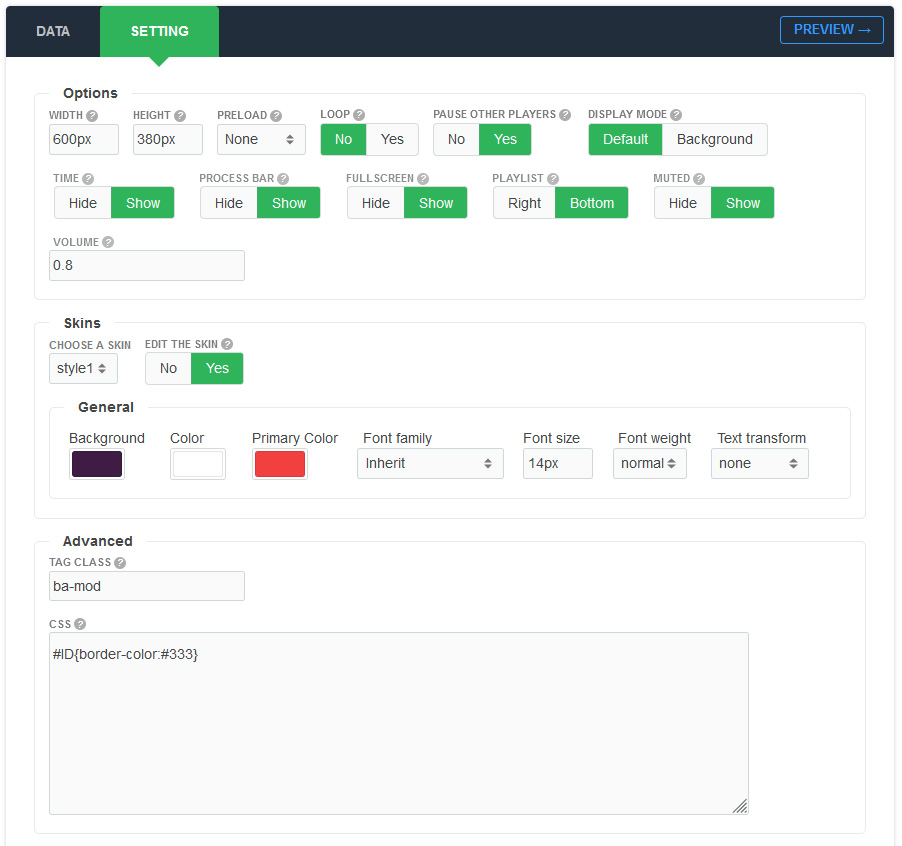
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Height | [String] | Like the width you can set the height parameter pixels or percentage. |
| Display mode | Default || Background | You are free to choose a display mode of the module in default or background |
| Preload | [String] | Valid values are 'none', 'metadata' and 'auto', which matches the HTML5 draft standard. Use 'auto' to preload the file. |
| Loop | Yes || No | Specifies that the media will start over again, every time it is finished. |
| Pause other players | Yes || No | When focused player starts, it will pause other players |
| Time | Yes || No | Show time of the media |
| Process bar | Yes || No | Show/Hide the process bar in the control |
| Fullscreen | Yes || No | This option is normally changed through the full screen and restore screen buttons on the interface. |
| Playlist | Right || Bottom | You can display the playlist on the right or bottom when the number of media is more than 1 |
| Volume | [Number] | Defines the initial volume as a value from 0 to 1 |
| Muted | Yes || No | Defines the initial muted state |
| Choose a skin | 8+ Styles | You can choose a style according to your wishes |
| Choose a skin/Custom | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |