Full Page Background Video
I bet you’ve seen it. A video background that takes up the entire browser window. There is text on top of it (hence, “background”), which is an interesting effect that you don’t see every day. The biggest reason you don’t, probably, is that you can’t set a movie file as the background-image in CSS. You’ll have to used the module to get it done.
I’d argue it can be done tastefully. I’m not particularly interested in a design philosophy debate here (perhaps another time), but instead the how-to of getting it done if you need to, as well as some different patterns it might take the form of.
It's simple to do with this module:
1) You can add the video you want to the "Video" parameter in the module. You can view the article Add basic content.
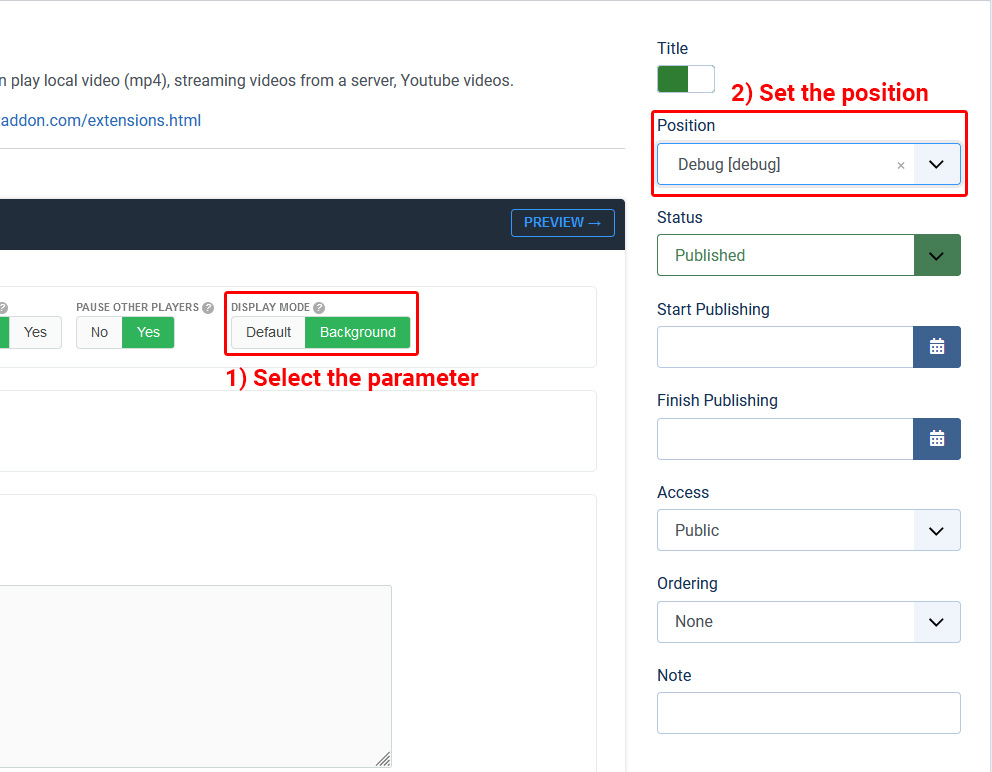
2) Set the "Display mode" parameter by "Background"
3) You should put it in the "Debug" position for the best performance of the module.