Settings Page
After successful installation of the extension, go to System > Plugins and Search for plugin name.

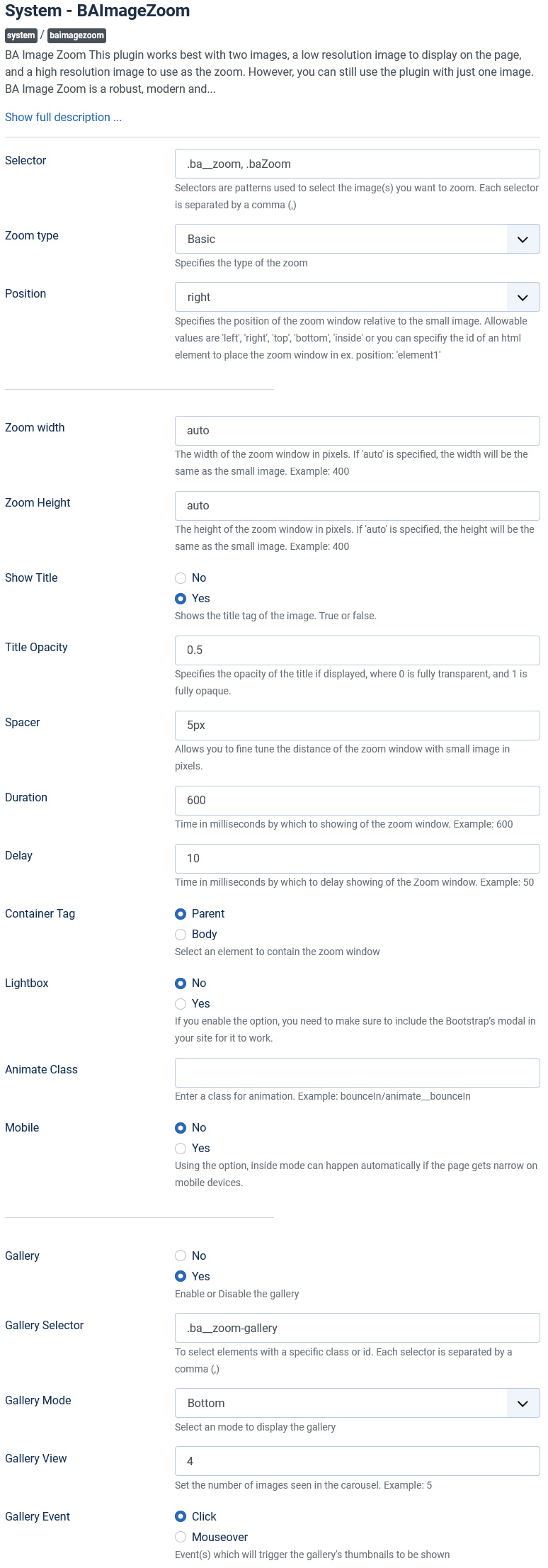
There are a few specific settings that you should use when using the plugin.
| Parameters | Options | Description |
|---|---|---|
| Selector | [String] | Selectors are patterns used to select the image(s) you want to zoom. Each selector is separated by a comma (,) |
| Zoom type | Basic || Tints || Lens || Soft Focus || Inside | Specifies the type of the zoom |
| Position | [String] | Specifies the position of the zoom window relative to the small image. Allowable values are 'left', 'right', 'top', 'bottom', 'inside' or you can specifies the id of an HTML element to place the zoom window in ex. position: 'element1' |
| Zoom width | [String] | The width of the zoom window in pixels. If 'auto' is specified, the width will be the same as the small image. Example: 400 |
| Zoom Height | [String] | The height of the zoom window in pixels. If 'auto' is specified, the height will be the same as the small image. Example: 400 |
| Show Title | YES || NO | Allow Title/Caption display on Zoom window |
| Title Opacity | [Number] | Specifies the opacity of the title if displayed, where 0 is fully transparent, and 1 is fully opaque. |
| Spacer | [Number] | Allows you to fine tune the distance of the zoom window with small image in pixels. |
| Duration | [Milliseconds] | Time in milliseconds by which to showing of the zoom window. Example: 600 |
| Delay | [Milliseconds] | Time in milliseconds by which to delay showing of the Zoom window. Example: 50 |
| Container Tag | [Tags] | Select an element to contain the zoom window |
| Lightbox | YES || NO | If you enable the option, you need to make sure to include the Bootstrap’s modal in your site for it to work. |
| Animate Class | [String] | Enter a class for animation. Example: bounceIn/animate__bounceIn |
| Mobile | YES || NO | Using the option, inside mode can happen automatically if the page gets narrow on mobile devices. |
| Gallery | YES || NO | Enable or Disable the gallery |
| Gallery Selector | [String] | To select elements with a specific class or id. Each selector is separated by a comma (,) |
| Gallery Mode | Top || Right || Bottom || Left | Select an mode to display the gallery |
| Gallery View | [Number] | Set the number of images seen in the carousel. Example: 5 |
| Gallery Event | Click || Mouseover | Event(s) which will trigger the gallery's thumbnails to be shown |