How to use it (syntax)
You can create these zooms almost anywhere in your site. Not only in articles, but anywhere you can enter text, like in modules and components. Using the plugin is pretty simple and straightforward. It provides three ways to do that: shortcode, HTML and Joomla Media(Image).
1. shortcode
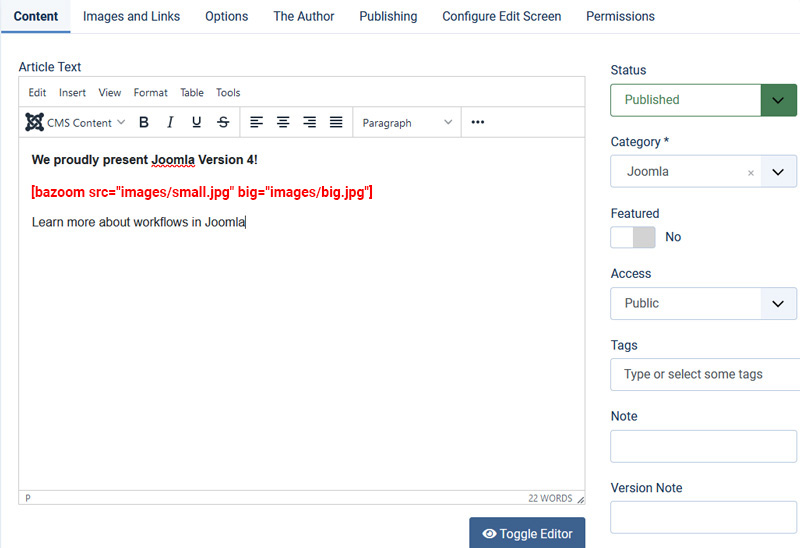
You just place [bazoom] tags to your editor. You don't need to go into HTML mode, you can use this right in your WYSIWYG editor.

The syntax for a simple zoom looks like this:
[bazoom src="images/small.jpg" big="images/big.jpg"]
2. HTML
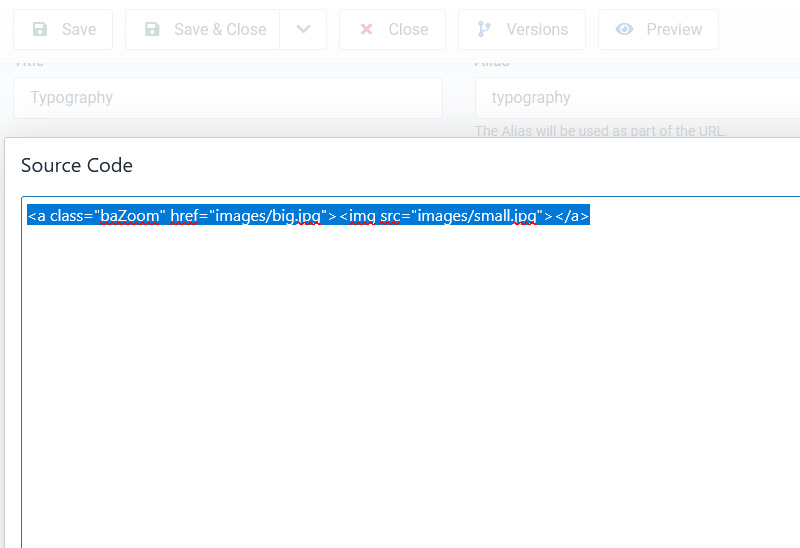
Now, we have to type the HTML code in any text editor or open the existing HTML file in the text editor in which we want to embed a Zoom

The syntax for a simple zoom looks like this:
<a class="baZoom" href="images/big.jpg"><img src="images/small.jpg"><a/>
3. Joomla media
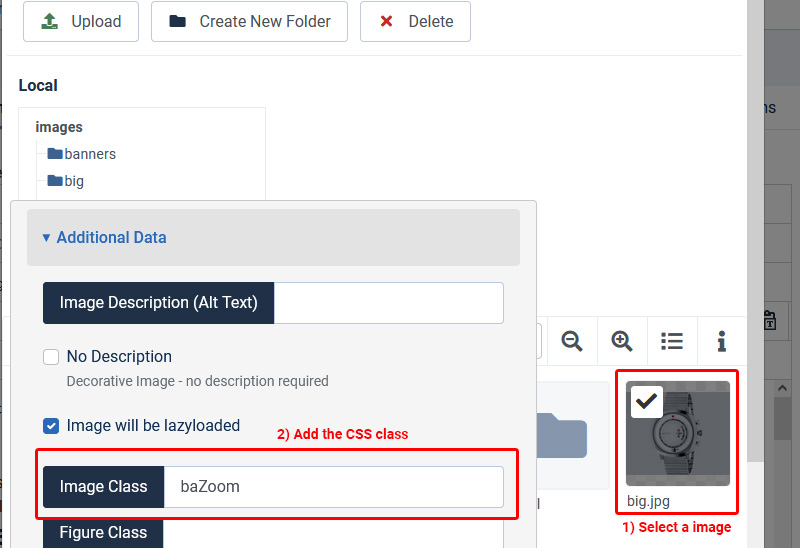
You can add images directly in the article screen. Move the cursor to the line in which you’d like to insert the image. From the formatting menu, select the Media/Image button.
Click the image, then scroll down to view the metadata options. For applying the zoom on an image, you need to add the “baZoom” CSS Class to the image, then click Insert. The Insert Image screen will close and the image will be displayed in the editor. You need to resize the image to be smaller than its actual size for the Zoom function to work.

Let’s see the beautiful Live Demo→ in action!