Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

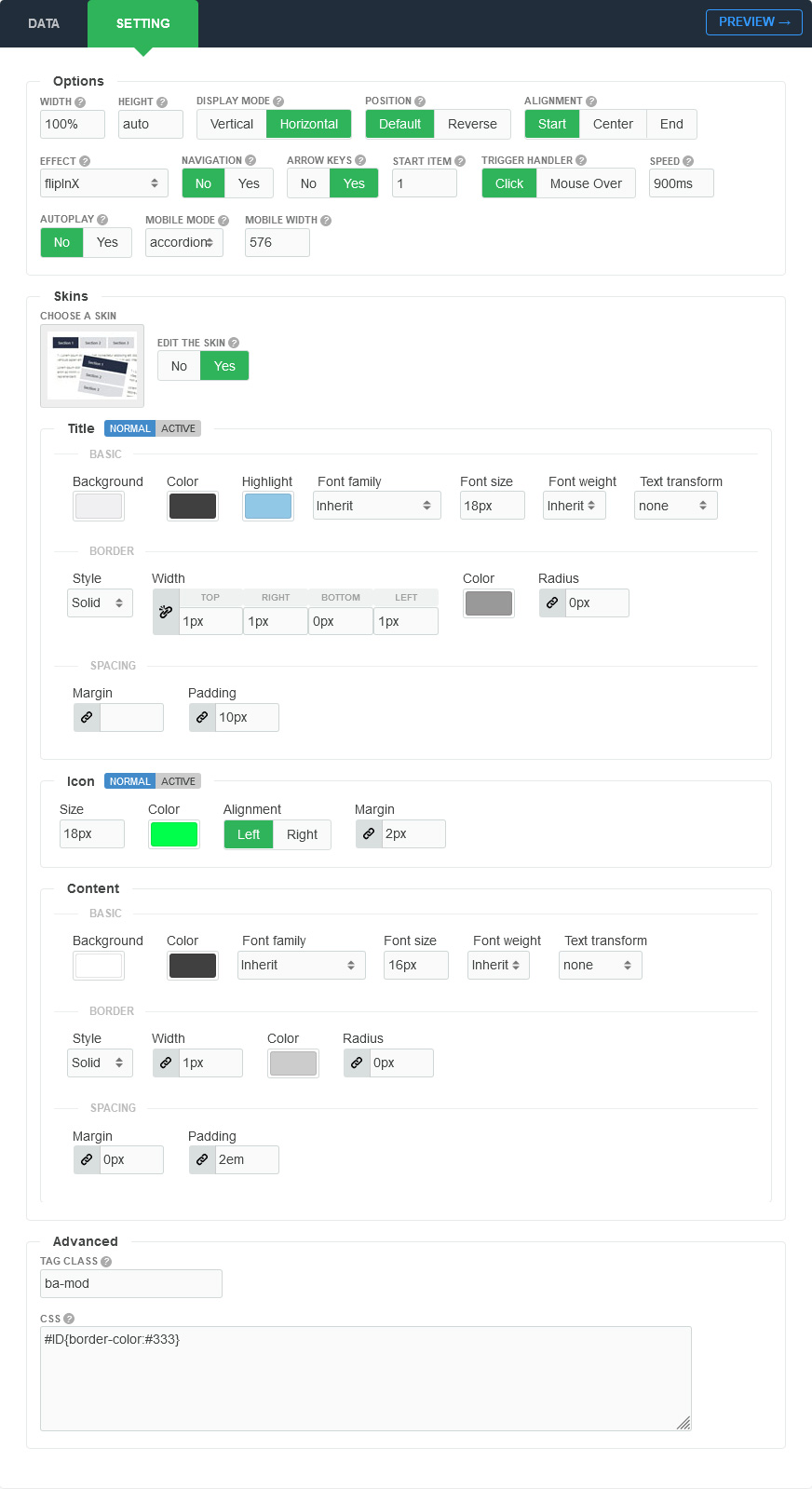
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Effect | [String] | There are various effects you can use on your site. Below you can find which animations are available in the module. |
| Display mode | Vertical || Horizontal | You are free to display the module in Vertical or Horizontal mode |
| Start item | [Number] |
Choose an number of item index to be opened automatically in the first time |
| Trigger handler | Click || Mouse Over | The method triggers the specified default behavior of an event like CLICK for the header elements. |
| Speed | Milliseconds | Specifies the speed of the item effect. Default value is 900 milliseconds |
| Navigation | Yes || No | A feature that’s often requested in slider, is previous/next buttons. Luckily, they’re easy enough to add with select [YES]. |
| Arrow keys | Yes || No | If you want to use it, you can add keyboard arrow support. Try it: hit left and right arrow keys. |
| AutoPlay | Yes || No | Set to YES if you would like the item to change automatically. |
| AutoPlay Delay | Milliseconds | Amount in milliseconds for the autoplay to change |
| Pause on Mouseover | Yes || No | The typical use case for pausing a autoplay on a hover event is to pause when the mouse is over the module. |
| Mobile mode | [Default, Accordion, Dropdown] | You can select a layout to display the module in mobile. |
| Skins Type | 110+ Styles | We provide 110+ Beautiful Styles for you choose. You can also feel free to custom style for your requirements. |
| Custom | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |