Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

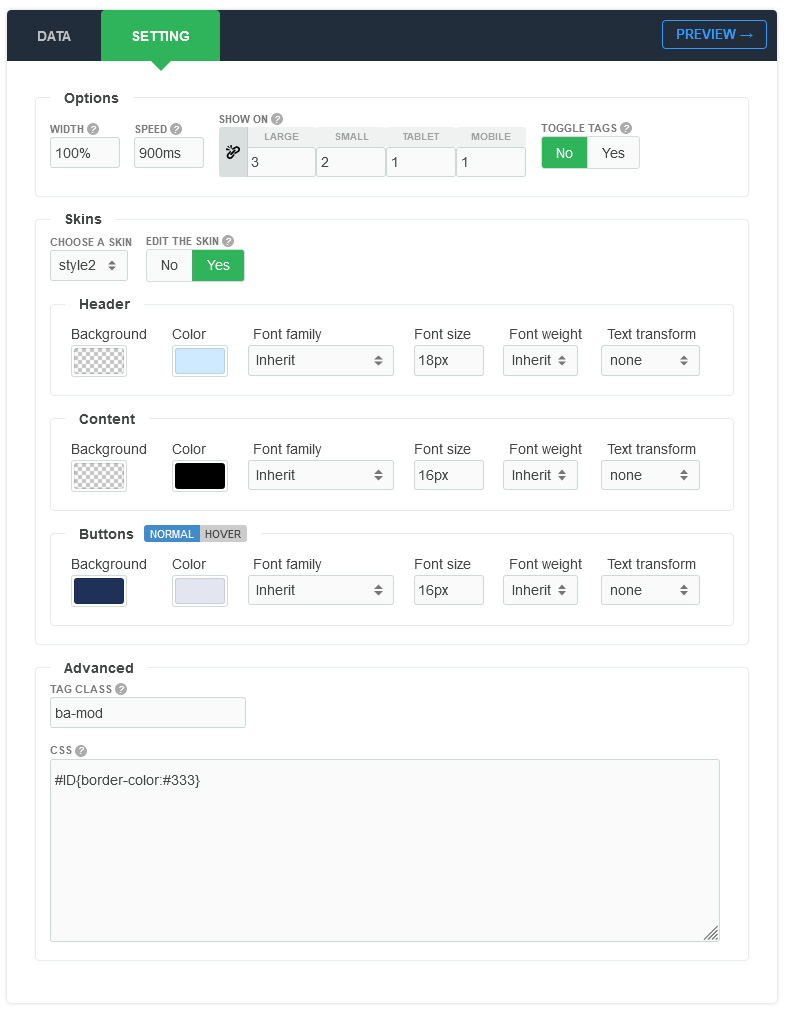
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Speed | Milliseconds | Specifies the speed of the item effect. Default value is 900 milliseconds |
| Show on | [Large, Small, Tablet, mobile] | This option can be used for setting breakpoints and it are the triggers in the module for how it responsive changes across device or viewport sizes. |
| Toggle tags | [Boolean] | Enable/Disable the price toggle feature, this allows you to have many different prices for each plan and a switch at the top of your pricing table. |
| Choose a skin | 25+ Styles | We provide 25+ Beautiful Styles for you choose. You can also feel free to custom style for your requirements. |
| Custom | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |