Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

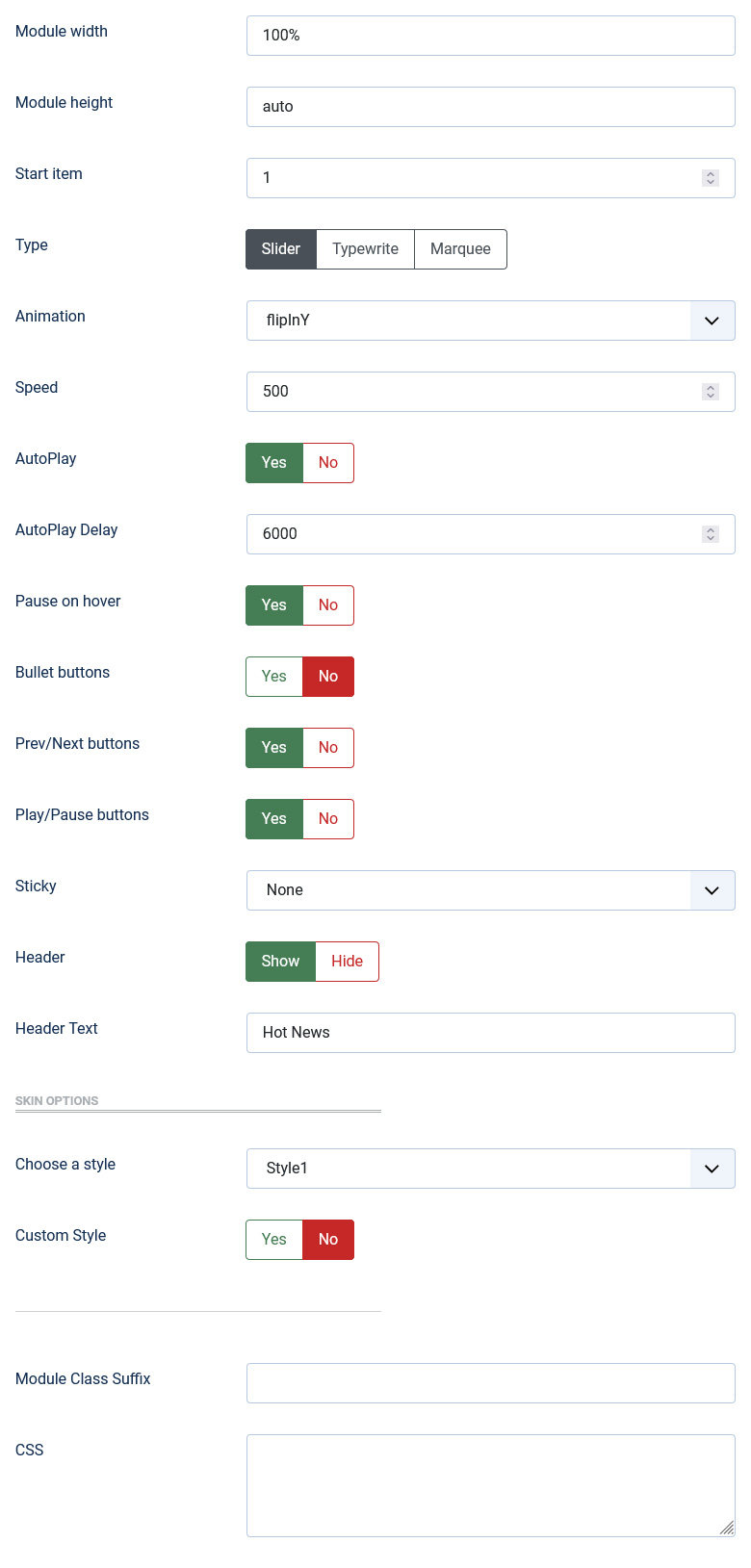
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Height | [String] | Height in pixel(px) or auto to be used for module. |
| Start item | [Number] |
You can set default active element of the module by specific a index of element. |
| Type | [Slider||Typewrite||Marquee] |
You can choose a TYPE you want to use. |
| Speed | Milliseconds | Specifies the speed of the animation effect. Set value in milliseconds(ex: 900) |
| AutoPlay | [Yes||No] | You can enable/disable the automatic animation of the ticker |
| AutoPlay Delay | Milliseconds | Amount in milliseconds for the autoplay to change |
| Pause on hover | [Yes||No] | If auto play turn on, this option will allows you to pause the animation on mouse over. |
| Bullet buttons | [Yes||No] | Set enable/disable the Bullets |
| Prev/Next buttons | [Yes||No] | You can show/hide the prev/next buttons |
| Play/Pause buttons | [Yes||No] | You can show/hide the Play/Pause buttons |
| Sticky | [None||Top||Bottom] | You can stick the module on the top or bottom edge of the browser |
| Header Text | [String] | You can add your text to the header |
| Choose a skin | 25+ Styles | We provide 25+ Beautiful Styles for you choose. You can also feel free to custom style for your requirements. |
| Custom | Background,Color | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |