Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

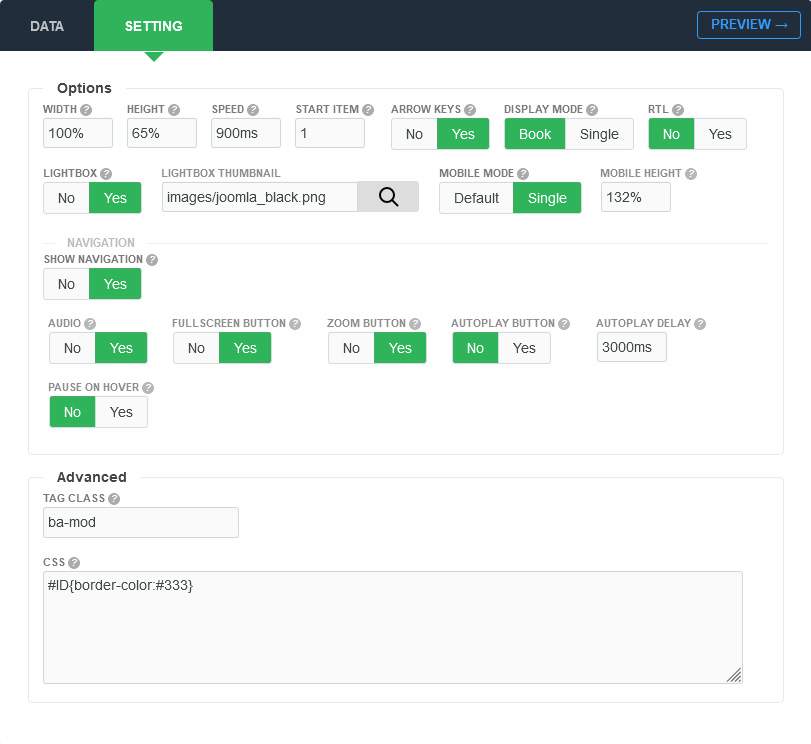
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Height | [String] | Like the width you can set the height parameter pixels or percentage. |
| Arrow keys | Yes || No | If you want to use it, you can add keyboard arrow support. Try it: hit left and right arrow keys. |
| Start item | [Number] |
Choose an number of item index to be opened automatically in the first time |
| Show navigation | Yes || No | State if navigation controls are visible or not. |
| Speed | Milliseconds | Specifies the speed of the page effect. Default value is 900 milliseconds |
| AutoPlay | Yes || No | Set to YES if you would like the module to change automatically. |
| AutoPlay Delay | Milliseconds | Amount in milliseconds for the auto-play to change |
| Pause on hover | Yes || No | The typical use case for pausing a auto-play on a hover event is to pause when the mouse is over the module. |
| Audio | Yes || No | You can enable the audio or not |
| Fullscreen button | Yes || No | You can enable/disable the button to allowing visitors to click on the button to view the flipbook in full screen mode. |
| Zoom button | Yes || No | You can enable/disable the button to allowing visitors to click on the button to zoom the image. |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |