Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

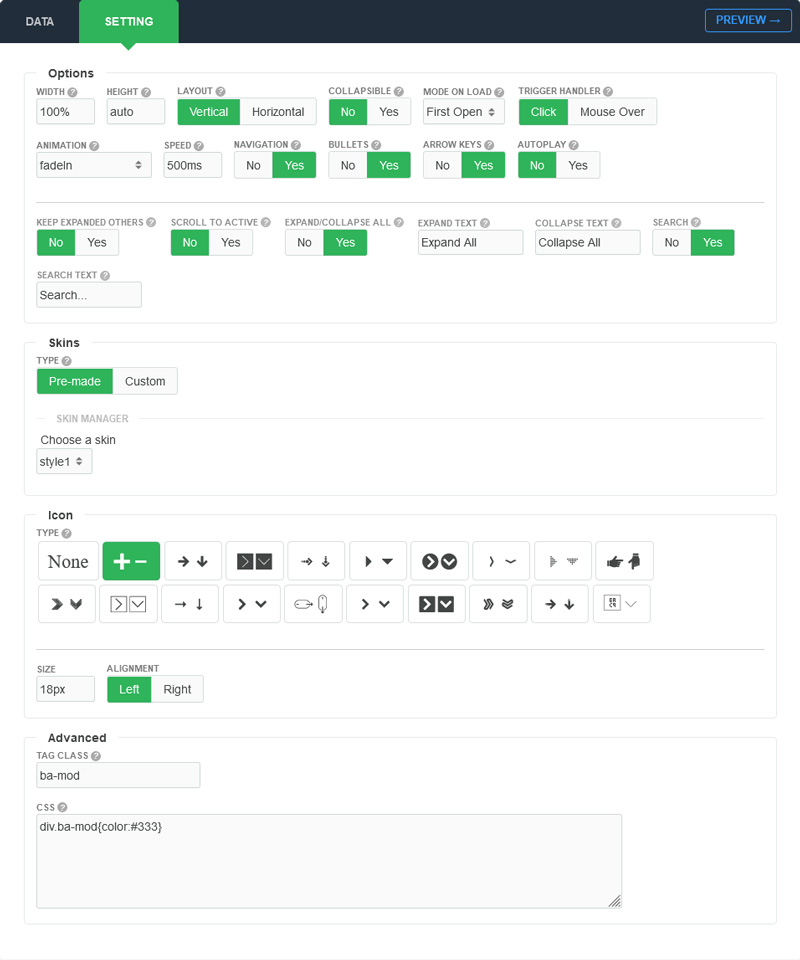
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Height | [String] | Like the width you can set the height parameter pixels or percentage. In "Horizontal" mode you should set the module height in "Vertical" mode to "auto" |
| Layout | Vertical || Horizontal | You are free to display the module in Vertical or Horizontal mode |
| Start item | [Number] |
Choose an number of item index to be opened automatically in the first time |
| Trigger handler | Click || Mouse Over | The method triggers the specified default behavior of an event like CLICK for the header elements. |
| Speed | Milliseconds | Specifies the speed of the accordion effect. Default value is 900 milliseconds |
| AutoPlay | Yes || No | Set to YES if you would like the accordion to change automatically. |
| AutoPlay Delay | Milliseconds | Amount in milliseconds for the autoplay to change |
| Pause on Mouseover | Yes || No | The typical use case for pausing a autoplay on a hover event is to pause when the mouse is over the module. |
| Skins Type | Pre-made || Custom | We provide 30+ Beautiful Accordion Styles for you choose. You can also feel free to custom style for your requestment. |
| Pre-made | 30+ Styles | You can choose a style according to your wishes |
| Custom | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Icon type | 20+ Icons | It gives you options for icon styles |
| Icon size | [String] | You can use your own size |
| Icon Alignment | Left || Right | It can be displayed to the left or right of the title |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |