Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

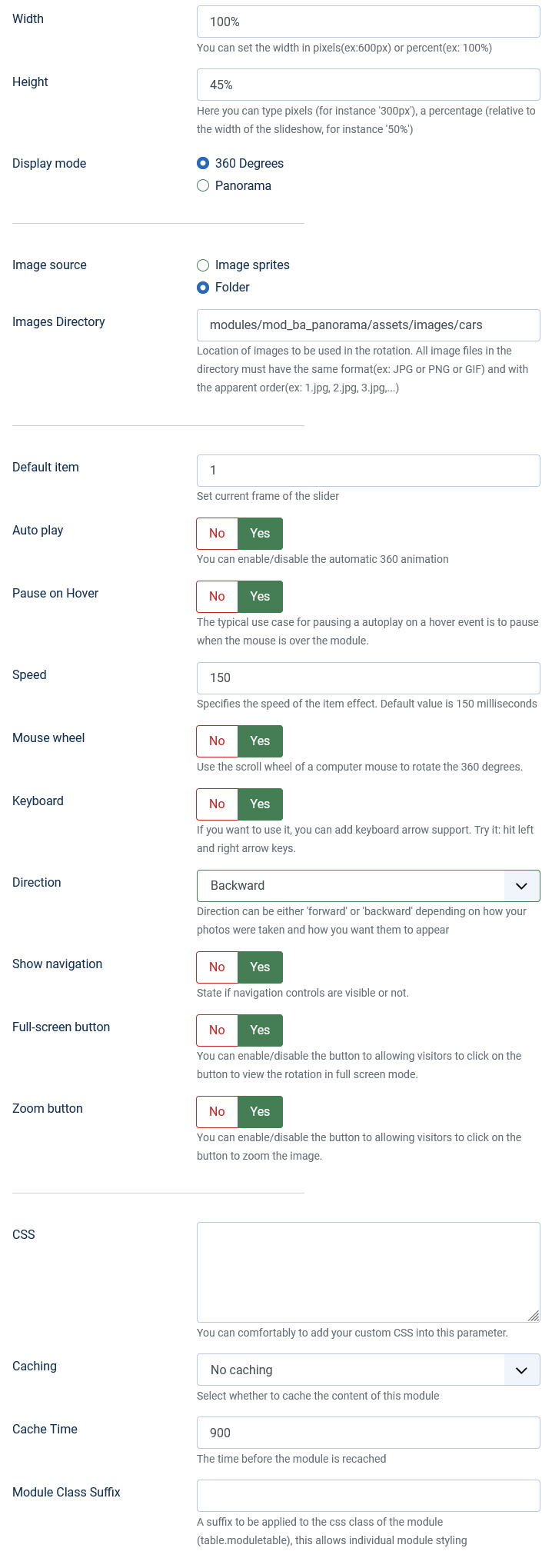
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 900px. |
| Height | [String] | Set the height of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Display mode | 360 Degrees || Panorama | You are free to choose a display mode of the module in 360° or Panorama |
| Image source | Image sprites || Folder | You can select source for image from image sprites or directory |
| Images Directory | [String] | Location of images to be used in the rotation. You can enter a path to directory. |
| Image sprites | [String] | Please enter your path to image sprites |
| Total images | [Number] | Specify the number of pictures on the image sprites. |
| Per row | [Number] | Number of pictures per row in the image sprites |
| Default item | [Number] | Set current frame of the slider |
| Speed | [Milliseconds] | Specifies the speed of the item effect. Default value is 150 milliseconds |
| Auto play | YES || NO | You can enable/disable the automatic 360 animation |
| Pause on Hover | YES || NO | The typical use case for pausing a autoplay on a hover event is to pause when the mouse is over the module. |
| Mouse wheel | YES || NO | Use the scroll wheel of a computer mouse to rotate the 360 degrees. |
| Keyboard | YES || NO | If you want to use it, you can add keyboard arrow support. Try it: hit left and right arrow keys. |
| Direction | Forward || Backward | Direction can be either 'forward' or 'backward' depending on how your photos were taken and how you want them to appear. |
| Show navigation | YES || NO | State if navigation controls are visible or not. |
| Full-screen button | YES || NO | You can enable/disable the button to allowing visitors to click on the button to view the rotation in full screen mode. |
| Zoom button | YES || NO | You can enable/disable the button to allowing visitors to click on the button to zoom the image. |
| CSS | [String] | You can comfortably to add your custom CSS into this parameter. |