Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

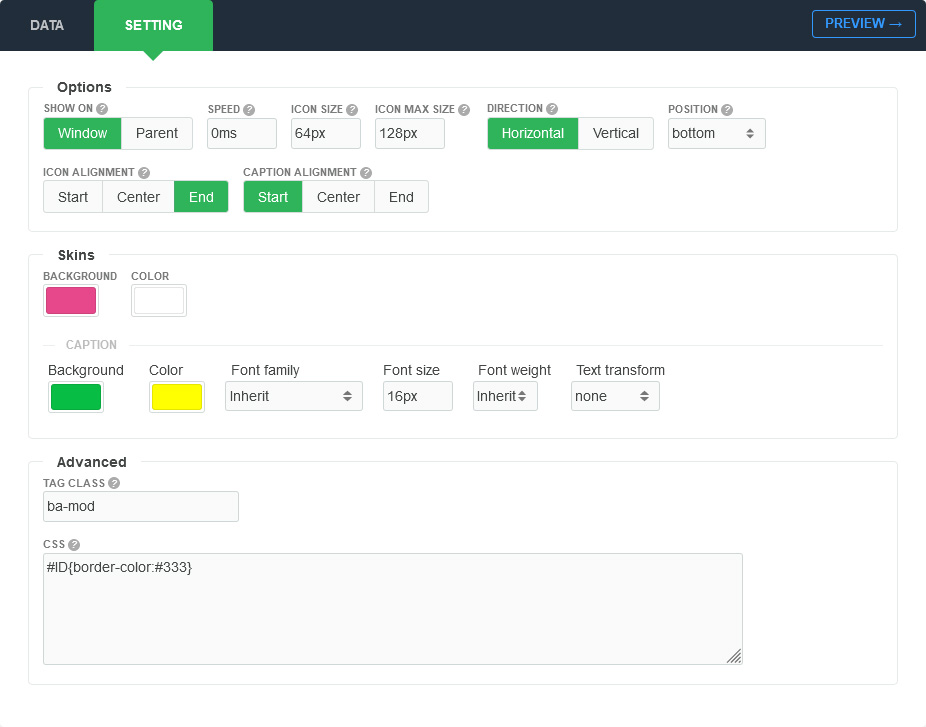
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Show on | [Window||Parent] | This option can be used for setting target of the module and it is display in parent tag or window. |
| Icon size | [String] | Size of the original icon when not mouseover. |
| Icon max size |
[String] |
Set the size of the icon when mouseover. |
| Direction | [Horizontal||Vertical] |
Fixes the horizontal/vertical main axis, and direction of expansion. |
| Speed | Milliseconds | Specifies the delay of the menu item. Default value is 10 milliseconds |
| Position | [String] | You can choose a position to place the menu |
| Icon alignment | [Start||Center||End] | Align the icons in the menu. |
| Caption alignment | [Start||Center||End] | To determine the text for the caption to alignment. |
| Custom | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |