Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

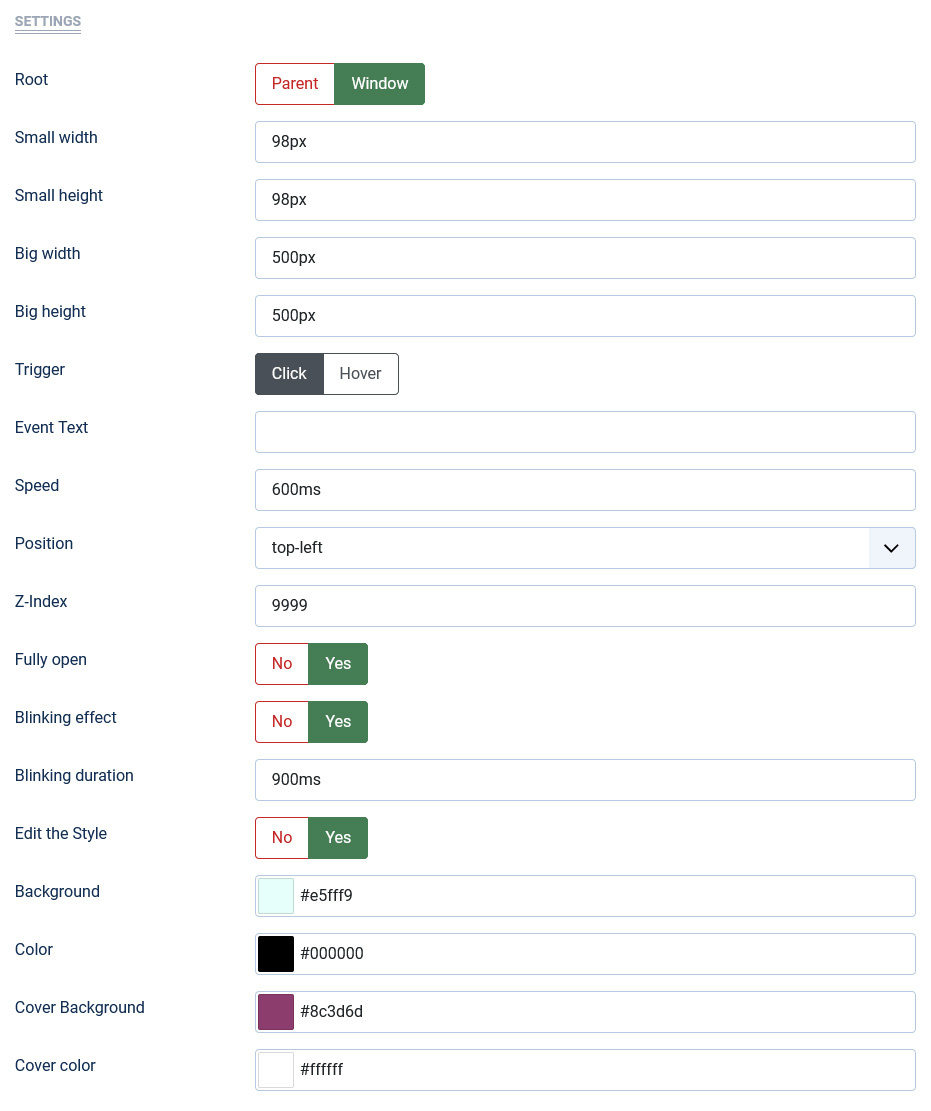
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Root | [Parent||Window] | You can display banners in a certain area or in a browser window |
| Small Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Small Height | [String] | Height in pixel(px) or auto to be used for module. |
| Big Width |
[String] |
It is Width when the user hovers or click on it, the ad opens to its full size while imitating a page-flip effect. |
| Big Height |
[String] |
It is Height when the user hovers or click on it, the ad opens to its full size while imitating a page-flip effect |
| Trigger | [Click||Hover] | You can choose an event that suits your requirements. |
| Speed | Milliseconds | Specifies the speed of the animation effect. Set value in milliseconds(ex: 900) |
| Position | [top||right||bottom||left] | You can set a position for the module |
| Z-Index | [Number] | The z-index property specifies the stack order of the banner element. |
| Fully open | [Yes||No] | You can open it half or open it fully |
| Blinking effect | [Yes||No] | Set enable/disable the parameter |
| Blinking duration | Milliseconds | Specifies the speed of the animation blinking. |
| Edit the Style | Background,Color | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |