Settings Page
After successful installation of the extension, go to Content > Site Modules and Search for module name. If you don't find it in the modules page then click on the New button in the top left corner of the page and add the Module.

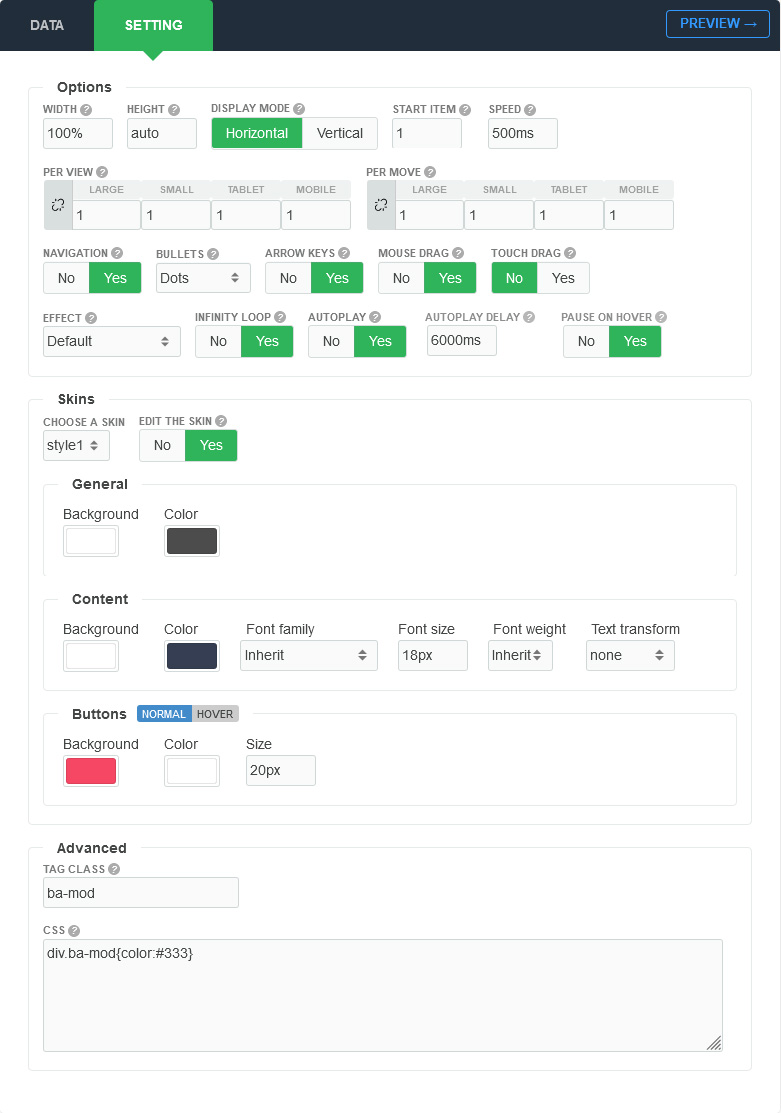
There are a few specific settings that you should use when using the module.
| Parameters | Options | Description |
|---|---|---|
| Width | [String] | Set the width of the module in pixels or percentage. For example you can set 100% or 1200px. |
| Height | [String] | Like the width you can set the height parameter pixels or percentage. In "Vertical" mode you should set a height for the module. |
| Display mode | Vertical || Horizontal | You are free to display the module in Vertical or Horizontal mode |
| Speed | [String] | Specifies the speed of the item effect. Default value is 900 milliseconds |
| Per view |
[Large, Small, Tablet, mobile] | Determines what number of items should be display to the viewport. This option can be used for setting breakpoints and it are the triggers in the module for how it responsive changes across device or viewport sizes. |
| Per Move | [Large, Small, Tablet, mobile] | Determines the number of slides to move at once. It is always less than or equal [Per View] |
| Start item | [Number] |
Choose an number of item index to be opened automatically in the first time |
| Navigation | Yes || No | A feature that’s often requested in slider, is previous/next buttons. Luckily, they’re easy enough to add with select [YES]. |
| Bullets | [None, Dots, Numbers, Thumbnails] | You are free to choose a type of pager for the module |
| Infinity loop | Yes || No | Enable or disable circular. Moves throughout all the slides seamlessly. |
| AutoPlay | Yes || No | Set to YES if you would like the item to change automatically. |
| AutoPlay Delay | Milliseconds | Amount in milliseconds for the autoplay to change |
| Pause on Mouseover | Yes || No | The typical use case for pausing a autoplay on a hover event is to pause when the mouse is over the module. |
| Arrow keys | Yes || No | If you want to use it, you can add keyboard arrow support. Try it: hit left and right arrow keys. |
| Choose a skin | 54+ Styles | You can choose a style according to your wishes |
| Edit the Skin | Background,Color,Font family,Font size,Font weight,Text transform | Feel free to get creative with the parameters provided to create a great style of your own |
| Tag Class | [String] | The tag class attribute is used to specify a class for the module |
| CSS | [String] | You can add extra CSS into the module parameters easily without modifying any template CSS files. |